Kişisel blog yazmak, bizim camiada her zaman tavsiye edilen bir şey. Kimi görseniz kendini geliştirmek için blog yazmak çok iyi oluyor diyor. Bu yüzden bu yazımda sizlere, bu sitenin de çalıştığı, Gatsby.js ile kendinize ait bir blog nasıl oluşturabileceğinizden bahsedeceğim.
İçindekiler
Eğer yazılım camiasından popüler kişileri takip ediyorsanız, hepsi blog yazmakta ve herkese de blog yazmayı tavsiye etmekte. Peki nedir bu blog yazma sevdası, insanlar neden sürekli bir şeyler yazmayı tavsiye ediyorlar?
Aslında mesele, yazmanın kendisi ile ilgili değil. Asıl amaç, bildiklerini paylaşarak “kamuya açık öğrenme” denen yöntemi uygulatmak. İngilizcede “public learning” olarak geçen bu teknikte, öğrenmek istediğiniz bir konu hakkında bir makale yazmak, bir video çekmek veya bir konferansta konuşmak, o konuyu çok hızlı öğrenmenizi sağlıyor. Çünkü bir konu hakkında başkalarına öğretmek amacı ile çalıştığınızda, çok daha derin bir şekilde o konuya hakim oluyorsunuz ve bilginizdeki boşlukları bulup bu boşlukları doldurma imkanı buluyorsunuz.
Ayrıca, bir işe başvurduğunuzda, bir konu hakkında bilgi sahibi olduğunuzu göstermenin en iyi yöntemlerinden birisi blog yazmak. Aslında yaptığınız, bilginizi kamuya açık bir ortama aktararak, sizinle ilgili bilgi edinmek isteyen şirketlere, o konu hakkında blog yazacak kadar bilgi sahibi olduğunuzu gösteriyorsunuz
Neden kişisel bir blog sayfasına ihtiyacımız var?
“Fatih, neden ayrı bir site yapmakla uğraşıyorsun? Zaten tonlarca blog yazma sitesi var” dediğinizi duyar gibiyim, ki haklısınız da. Bunun için bir kaç farklı sebep var
Kişiselleştirilmiş tasarım
Medium veya dev.to gibi sitelerde, kendi sayfanızı veya blog yazısının okunduğu sayfayı kendi isteğinize göre kişiselleştirmeniz pek mümkün değil. Mesela karanlık modu, çoğu sitede bulunmuyor. Veya içindekiler bölümü, makale serisi gibi özellikler, medium veya dev.to gibi sitelerde çok da kolay değil. Ama kişisel blog sitenizde kontrol tamamen sizin elinizde olduğu için istediğiniz gibi özelleştirebiliyorsunuz.
Kişisel blogu geliştirmesi eğlenceli
Günlük işimde genellikle Java ve Spring ekosistemi içerisinde iş yapıyorum. Son zamanlarda biraz daha React ile haşir neşir olsam da, daha sonra bahsedeceğim JAMstack mevzusuna çok girmiyoruz. Bunun için de farklı teknolojileri öğrenmesi açısından çok keyifli oluyor.
Ayrıca yaptığınız blogu kendinize has bir şekilde özelleştirip, sayfaların çok daha göze güzel bir hale gelmesi insana çok büyük bir keyif veriyor. “Bunu ben yaptım” diyorsunuz. Klasik programlamadaki keyfin çok daha görsel bir halde artırılmış hali yani aslında 🙂
Büyük isimler kişisel blog sitelerine kayıyor
2000’li yıllarda WordPress ile yazılan kişisel blog sayfaları çok popülerdi, herkesin kendi sayfası vardı. Sonra WordPress’in gözden düşmesi ve medium gibi blog yazmayı çok kolaylaştıran sitelerin çıkmasının ardından kişisel siteler biraz gözden düştü ve insanlar biraz daha hazır sitelere yönelmeye başladı.
Fakat gözlemlediğim kadarıyla, CMS, SSG ve SSR gibi tekniklerin yeniden popülerlik kazanması ve JAMstack uygulama geliştirmenin popüler ve çok kolay hale geldiği günümüzde, insanlar tekrardan kişisel site oluşturmaya kaymış durumda. Takip ettiğim Java ve React-JavaScript camiasındaki kişiler, hep kendi sitelerinde yazmayı tercih ediyorlar. Kendi markanızı oluşturmanız, kişisel site ile çok daha kolay oluyor.
Medium veya dev.to gibi sitelerin ağzına kadar reklam veya paralı içerik içermesi
Blog yazmaya karar verdiğimde, ilk başta medium’da yazmaya düşünmüştüm. Hatta bir blog’umu da medium’da yazmıştım. Fakat medium’un yavaş olması ve makalelerinizi ücretsiz olarak işaretlemenize rağmen rastgele bir şekilde makalenizi ödeme yapan kullanıcılara has hale getirmesi, beni medium’dan soğuttu açıkçası. Benim amacım para kazanmak değil, hem yazarak kendimi geliştirmek, hem de öğrendiğim bilgilerini başkalarına aktrarak onların da gelişmesini sağlamak.
dev.to’nun da üzerinize üzerinize gelen tasarımını beğenmiyorum açıkçası. Ben biraz daha sade ve doğrudan içeriğe odaklı bir blog istedim.
Gatsby nedir?
Blog yazmayla ilgili temel konulardan bahsettiğimize göre, şimdi asıl mesela olan Gatsby.js’e gelebiliriz. Gatsby’yi anlamak için React’in temellerini biliyor olmanız gerekmekte, zira verilerin ekrana gösterilmesi için tasarımı React ile yapıyorsunuz.
Gatsby, ana olarak web siteleri oluşturmak için JAMstack kullanan, sayfaların tasarımının React ile yapıldığı bir static site generator. Şimdi böyle deyince pek bir şey anlaşılmıyor 🙂 O yüzden gelin, tek tek tanımdaki terimlerden bahsedelim
JAMstack nedir?
JAMstack, JavaScript, API ve markdown kullanılarak, çok hızlı ve sade web sitesi(veya bazen web uygulamaları) geliştirmek için kullanılan teknolojiler bütünü. Ana prensibi ise, react veya angular gibi dinamik veri göstermeyi sağlayan kütüphaneler ve back-end kullanılmasına ihtiyacı olmayan, ana olarak sadece statik varlıklardan(static assets) oluşan sitelerin geliştirme ve deployment işlemlerini kolaylaştırma.
Bunun için de static site generation denen yöntemi kullanıyor.
Static Site Generation(SSG)
React, Vue veya Angular gibi bir framework ile bir SPA geliştirdiğiniz zaman, bu front-end, kullanıcıya göstermesi gereken verisini bir back-end’den almak zorunda. Bunu da HTTP istekleri ile yapıyor. Bu tarz veri tabanı ile iletişim kurarak kullanıcıya içerek gösteren sitelere dinamik siteler deniyor.
Fakat tüm sitelerin bu tarz bir dinamizme ihtiyacı yok. Bloglar, portfolyo siteleri, şirket tanıtım siteleri gibi içeriği çok sık değişmeyen siteler için, bu tarz bir dinamizm gereksiz ve geliştirme süreçlerini çok yavaşlatıyor. Basit bir web sitesi çıkarabilmek için front-end, back-end ve veri tabanına ihtiyacınız var. Bu tarz sitelerde kullanıcıya gösterilmesi gereken verinin ne olduğu, yeni bir blog yazısı eklemediğiniz veya şirket tanıtım sitenize yeni bir proje tanıtımı eklemediğiniz sürece değişmeyecektir. Doğrudan build time’da biz, sitemiz için gerekli olacak tüm veriyi elde edebiliriz. Bu veri, bir markdown dosyasından, bir API’dan veya bir veri tabanından gelebilir.
SSG’nin temel mantığı da budur: Siz sitenizi geliştirirsiniz, deploy edeceğiniz zaman bir build alırsınız, bu build sırasında siteniz için gerekli olan bütün veriler çekilir ve bir nevi harcode’lanır. Yani sitenizde bir değişiklik yapmak istediğinizde yeni veri ile tekrar build alıp deploy etmeniz gerekir. Fakat bu, blog gibi çok sık değişmeyen siteler için gayet uygundur.
SSG’nin avantajı, çok hızlı olması. Ortaya çıkan ve deploy ettiğiniz dosyalar sadece HTML, JavaScript ve CSS’den oluşuyor. Site, herhangi dinamik bir veri çekmek zorunda olmadığı için sayfalar inanılmaz hızlı yükleniyor. Ayrıca bu tarz sitelerin geliştirilmesi de çok daha kolay, zira artık bir back-end’e ihtiyacınız yok. SSG ile oluşturulan sitelerin deployment’ları da çok kolay. Çıktı olarak elinizde sadece static asset’ler olduğu için, bunları bir CDN’e bile deploy edebilirsiniz(ama daha kolay olması için Netlify gibi çözümler var, onlardan da daha sonra bahsedeceğim inşallah)
Aslında SSG temelde, internet sitelerinin ilk çıktığı dönemlerdeki halinin daha modern bir şekilde elde edilmesi. İnternet ilk çıktığında herhangi bir dinamizm yoktu. Bir siteye girdiğinizde sadece statik bit HTML içeriği görüntüleyebiliyordunuz. Modern araçlarla aynı sadelik ve hızda siteler elde etmek SSG ile mümkün.
Kullanım alanları
Bu kullanıma en güzel örnek aslında şu anda bulunduğunuz blog sitesi. Bu blog için benim dinamik şekilde bir yerlerden bir veri çekmeme ihtiyaç var mı? Yok. Sadece yazdığım blog yazılarını parse edip, okuyucunun önüne bir şekilde çıkaracak bir siteye ihtiyacım var. İşte JAMstack, tam olarak bu gibi durumlarda çok işlevsel oluyor.
JAMstack’in işe yarayacağı diğer durumlara örnekler bir firmanın reklam sitesi, bir restoranın tanıtım sitesi, bir okulun tanıtım sitesi verilebilir. Yani veri tabanı gerektirmeyen, istek-cevap şeklinde değil de, sadece bir istek ile bir HTML içeriğinin gösterilmesi gereken durumlar. Yani aslında WordPress’in ana kullanım yerleri diyebiliriz. WordPress’de ana olarak bu tarz statik sitelerin sunumu için kullanılıyor, fakat PHP kullanımının zorunlu olması, veri tabanı gereksinimi ve geliştirmenin ve site yüklenme zamanlarının yavaş olması sebebiyle gözden düştü. JAMstack, tam olarak bu boşluğu dolduruyor.
JAMstack kullanan bazı framwork’lere örnek: Gatsby, Next, Nuxt, Hugo, Jekyll. Bunlar temelde aynı şeyi yapsa da(sizin yazdığınız şablon sayfalarını HTML, JavaScript ve CSS’e dönüştürmek), kullanılan teknolojiler farklı.
Fakat SSG, her türlü kullanım için uygun değil. Normal günlük hayatta kullandığımız pek çok uygulama bir veri tabanına ve dinamik veriye ihtiyaç duyuyor. O yüzden de tutup da bütün web uygulamalarını gatsby ile baştan yazmayın 🙂 SSG’lerin belli ve dar bir kullanım alanı var ve bu alanda gerçekten çok başarılılar: Fazla değişmeye ihtiyacı olmayan verilerin, kullanıcıların önüne modern bir stack ile düzgün görünen web sayfalarında hızlı bir şekilde sunulması.
WordPress’i herkes hantal ve kullanımı kötü olduğu için sevmiyordu. Fakat JAMstack’in popüler olması ile birlikte, bu tarz statik sitelerin oluşturulması ve deploy edilmesi çok daha kolay bir hale geldi. Peki JAMstack’in bileşenleri nelerdir.
Bileşenler
JavaScript
WordPress’in aksine, JAMstack ana dil olarak JavaScript kullanıyor(Ruby veya Go kullanan framework’ler olsa da, en popülerleri genelde JavaScript kullanıyor). Oluşturulan içeriğin parse edilmesi, ekrana çizilmesi, gerekirse farklı API’lara istek atılması için kullanılan dil PHP yerine JavaScript. Bu da JAMstack’i WordPress’den daha erişilebilir kılıyor (tabii bu kişiden kişiye değişir 🙂 )
API
Farklı yerlerden veri çekmek için API’lar kullanıyor. WordPress’te olduğu gibi bir veri tabanı genelde bulunmuyor. Eğer varsa bile, bu veri tabanına erişim ayrı bir uygulamanın açtığı API’lar üzerinden yapılmalı. Yani herhangi bir back-end bileşeni bulunmuyor. Build time’da bu API’lara erişilerek, gösterilecek statik içeriğin çekilmesi sağlanıyor.
Markdown
Markdown, bir zengin yazı (rich text) formatı. Farklı komutlar ve syntax ile, resim ekleme, link oluşturma, başlık oluşturma gibi HTML ile yapabildiğiniz pek çok özelliği, biraz daha biz geliştiricilerin daha rahat kullanabileceği formatta sunuyor. Markdown için buradaki kopya kağıdına göz atabilirsiniz. Sytax’ı çok ufak ve öğrenmesi çok uzun sürmüyor. SSG ile oluşturulan sitelerin çoğunda ana içerik kaynağı olarak markdown dosyaları kullanılıyor.
Gatsby
Bu kadar bilgiden sonra Gatsby’nin ne olduğunu çıkarması çok zor değildir muhtemelen. Yukarıda bahsettiğim gibi Gatsby, bir JAMstack static site generator. Bunu yapmak için de React.js ve GraphQL kullanılıyor. Bu gözünüzü korkutmasın, çünkü ikisini de çok detaylı bilmenize gerek yok. Hele GraphQL’i hiç bilmeseniz de aşırı problem olmaz, çünkü işin büyük kısmını zaten Gatsby kendisi hallediyor.
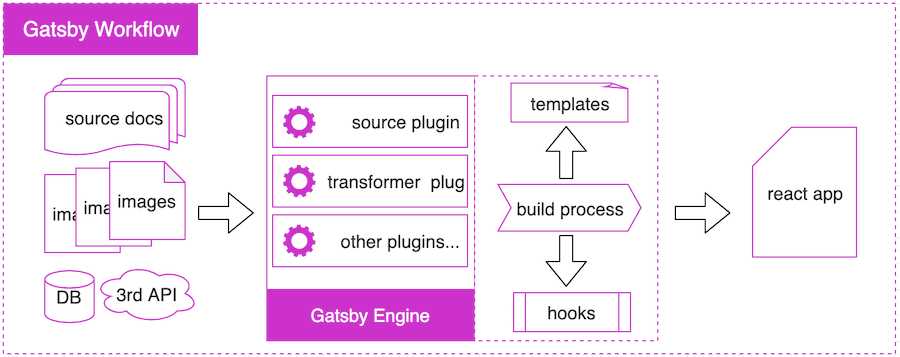
Şimdi gelin, Gatsby’nin çalışma mantığını bir diagram üzerinden özet geçelim:
- İlk başta bir veri kaynağına ihtiyacınız var. Sitenizde göstermek istediğiniz verileri bir markdown dosyası, bir API veya bir veri tabanında çekebilirsiniz. Bunları yapmak için de gatsby’nin farklı plug-in’leri bulunuyor. Blog siteleri için bu genelde bir markdown dosyası oluyor. Siz blog yazınızı bir markdown dosyasına yazıyor ve bunu gatsby’nin işlemesi için ona paslıyorsunuz.
- Gatsby, sizin bütün veri kaynaklarınızı bir dizi plug-in’den geçirip siteniz için kullanılabilir bir hale getiriyor. Gatsby’nin en güçlü yanlarından birisi de bu: Veriniz nereden geliyor olursa olsun, işlendikten sonra bu veriye erişmenizi tek bir kaynaktan yapabiliyorsunuz. Yani tüm verilerinizi Gatsby, tek bir havuzda topluyor. Bu havuz da GraphQL. GraphQL’in ne olduğundan daha sonra bahsedeceğim.
- Oluşturulan veri havuzundaki verileri göstermek için React kullanılıyor. Sayfalarınızı ve sitenizin bölümlerini, React kullanarak tasarlıyorsunuz. React component’ları içerisinde bu GraphQL havuzuna sorgu atıp oradaki verileri çekebiliyorsunuz. Bir nevi veri tabanı gibi aslında. Bu sayfaların tamamını siz tasarlıyorsunuz, yani sitenizin nasıl görünmek istediği tamamen sizin elinizde. React ile istediğiniz gibi özelleştirebiliyorsunuz.
- Son aşamada, Gatsby, verileriniz React component’lara besleyip, çıktı olarak HTML, JavaScript ve CSS içeren ve back-end’e ihtiyacı olmayan bir React uygulaması çıkartıyor. Bu uygulamayı da istediğiniz yere deploy edebiliyorsunuz.
Gatsby projesi oluşturma
Bu kadar teori yeter. Eğer uykunuz gelip yarı yolda okumayı burakmadıysanız, şimdi bir Gatsby projesinin yapısını görüp, ilk sitemizi local’de ayağa kaldıralım. Bunun için ilk başta bazı kurulumlar yapmamız gerekiyor.
Kurulumlar
NPM
İlk başta herhangi bir şeye başlamadan NPM’e ihtiyacımız var. NPM’i kurmak için Node.js sitesindeki yönergeleri takip edebilirsiniz.
Yarn
Ben tercihen yarn kullanıyorum, yazımın geri kalanında da terminal komutlarını yarn ile yapacağım. Yarn’ı kurmak için npm i -g yarn komutunu çalıştırabilirsiniz.
Git
Projelerimizi deploy edebilmemiz için git kurmamız gerekiyor. Onu da buradan kurabilisiniz.
Gatsby CLI
Gatsby siteleri oluşturmak için Gatsby tarafından sağlanan bir CLI var. Kurmak için npm i -g gatsby-cli komutunu çalıştırın. Sitemizi kurmak, ayağa kaldırmak ve build almak için gatsby komutunu kullanacağız.
Sitenin Oluşturulması
Bu kadar kurulun sonrasında artık sitemizi oluşturmaya hazırız. Sitemizi kurmak için bir starter kullanacağım. Starter’lar, belli başlı ayarların sizin için hazır olarak yapıldığı birer temiz sayfa gibi düşünebilirsiniz. Kendi başınıza gatsby init diyerek bir site oluşturabilirsiniz, ama bunu yapmak çok zahmetli olacaktır. Tıpkı create-react-app veya start.spring.io kullandığımız gibi, sıkıcı ve tekrarlı işleri birilerinin bizim için yapması güzel bir şey.
Burada ben gatsby starter blog kullanacağım. Bir blog hazırlamak için tüm temel taşları bulunmakta, fakat istersem kendi isteğime göre özelleştirebilirim. Diğer starter’lar için buraya bakabilirsiniz. (Bakalım benim bu site için kullandığım starter’ı bulabilecek misiniz 🙂 )
Siteyi oluşturmak için gatsby new blog-sayfam https://github.com/gatsbyjs/gatsby-starter-blog komutunu çalıştırıyorum. Bu komutu çalıştırdığımda, vermiş olduğum linkten gatsby benim için starter’ı çekecek ve blog-sayfam klasörüne kopyalayacak. Daha sonra da burada dependency’leri yüklemek için npm install komutunu çalıştıracak. Yüklenme bittikten sonra favori code editor’ınız ile blog-sayfam klasörünü açın. Ben IntelliJ kullanacağım, ama siz ne istiyorsanız kullanabilirsiniz.
Projeyi açtıktan sonra yarn develop komutunu çalıştırın. Bu komut, geliştirme aşamasında hot reloading gibi güzel özellikler ile sitenizi local ortamda geliştirmek için kullanılır. Build işlemi bittikten sonra browser’da localhost:8000 adresine gidin ve blog’unuz ayağa kalkmış durumda.
Bu aşamadan sonra, blog’umuzda değişiklikler yaparak kendimize özgü hale getirmemiz gerekiyor. Bunun için ilk başta neyi neden değiştirmemiz gerektiğini anlamak için gelin ilk başta proje yapısını inceleyelim.
Proje Yapısı
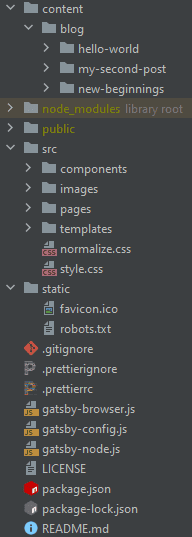
Projeyi açtığınızda şu şekilde bir dosya yapısı göreceksiniz.
Gelin tek tek buradaki önemli dosyaların ne işe yaradığından bahsedelim
content
content klasörü, sizin blog yazılarınızı içeren klasördür. content/blog altındaki farklı klasörlerde bulunan markdown dosyalarına yazmak istediğiniz blog postunu yazdığınızda ana sayfada görünecektir. Mesela browser’da ‘New Beginnings’ post’unu açın. Daha sonra content/blog/new-beginnings/index.md dosyasını açın. Bu dosya içerisinde herhangi bir değişiklik yapın, mesela ilk paragrafı silin ve dosyayı kaydedin. Anında değişikliğin browser’a yansıdığını göreceksiniz.
Bu özelliğin adı hot reloading. Gatsby, projeniz içerisindeki tüm dosyaları izliyor ve herhangi birinde bir değişiklik olduğu zaman, bir incremental build çalıştırıp sadece o dosyayı ilgilendiren yerleri tekrar build ediyor ve browser’ın içeriğini de otomatik olarak yapılan değişiklik sonrasında güncelleyerek çok rahat bir geliştirme ortamı tecrübesi sunuyor.
Blog yazmanın temelinde bu yer alıyor: content/blog altına yeni bir klasör açıp o klasörün içine bir markdown dosyası ekleyip markdown ile blog’unuzu yazmak. Yeni bir blog postu yazmaktan daha sonra daha detaylıca bahsedeceğim.
src
src klasörü, sitenizin ön yüzünü tasarlamanız için gerekli olan tüm React component’ları ve yardımcı JS dosylarını içerir. Sitenizin görünümünü değiştirmek istediğinizde veya yeni bir sayfa eklemek istediğinizde, buradaki dosyları değiştirmeniz gerekmekte.
static
static klasörü, kodunuza veya blog yazılarınıza bir static medya (mesela resim veya video) eklemek isterseniz bu medyaların koyulacağı yerdir.
public
public klasörü, gatsby build komutunu çalıştırdığınızda oluşan ve deploy edilebilir halde olan tüm dosyaların bulunduğu yerdir. Sitenizi deploy aşamasına geldiğinizde kullanmanız gereken klasör bu klasör olacaktır.
gatsby-browser.js
Bu dosya, Gatsby’nin browser API’ını kullanmak için yapılacak ayarları barındırır. Mesela bir route değişikliği olduğunda haberdar olmak için veya Gatsby uygulaması ilk çağrıldığında haberdar olmak için bazı callback function’larını kullanabilirsiniz. API’ın tamamı ve örnek kullanımlar için buraya bakabilirsiniz.
gatsby-node.js
Bu dosya, gatsby build komutunu çalıştırdığınızda çalıştırılan bir dosya ve Gatsby’nin sitenizi nasıl build ettiğini özelleştirmek için kullanılıyor. Dinamik olarak sayfa eklemek, GraphQL’deki verinizi özelleştirmek veya zenginleştirmek veya build zamanında olan event’lere callback function’lar vermek için kullanılabilinir. Genellikle bu dosyaya çok fazla ellemezsiniz, sadece çok ileri düzey bir özelleştirme ihtiyacınız varsa değiştirirsiniz. Genellikle starter’lar ile gelen ayarlar yeterince iyi oluyor. Tüm node API’a buradan bakabilirsiniz.
gatsby-config.js
Şimdi bu dosya, gatsby dosyaları içinde en önemlisi. Çünkü Gatsby’nin plug-in ayarları bu dosya içerisinde yapılıyor.
Gatsby, tek başına çok da fazla bir iş yapmıyor. Herhangi bir plug-in kullanmazsanız Gatsby ile oluşturduğunuz siteler bir React uygulamasından pek de bir farkı olmayacaktır. Dosya okuma, markdown dosyalarını GraphQL verisi haline getirme, farklı kaynaklardan çekilen verilerin GraphQL’e atılması, resimlerin optimize edilmesi gibi daha nice özellik, Gatsby plug-in’leri sayesinde olmakta. Bu dosya da, yeni plug-in ekleme ve eklediğiniz plug-in’lerin ayarlarını yapmak için kullanılıyor.
Blog sitemizin özelleştirilmesi
Bu bölümde, blog sitemizi özelleştirmek için neler yapmamız gerektiğinden bahsedeceğim. İlk özelleştirmemiz yeni sayfa ekleme
Yeni sayfa ekleme
Gatsby’de sayfalar, dosya ismi tabanlı gerçekleşiyor. Mesela /hakkimda sayfasi eklemek isterseniz, bir klasöre Hakkimda adında bir react compoent’ı eklemeniz gerekmekte. Bizim projemizde burası, src/pages klasörü.
Şimdi bu klasörün altına hakkimda.js adında bir JS dosyası açın ve aşağıdaki kodu ekleyin(kendi isminizi yazacak şekilde değiştirebilirsiniz)
import * as React from "react";
const Hakkimda = () => {
return (
<h1>
Benim adım Muhammed Fatih Doğmuş
</h1>
);
}
export default Hakkimda;
Yaptığınız değişiklikleri kaydedin, ve browser’da localhost:8000/hakkimda sayfasına gidin. Aşağıdaki gibi adınızın göründüğü sayfa ile karşılaşmalısınız.
Pages klasörüne eklediğiniz tüm react component’ları, otomatik olarak Gatsby tarafından taranıyor ve dosya isimlerine uygun bir URL’den erişebilmeniz sağlanıyor. Yeni sayfa ekleyerek tanıtım, öz geçmiş, yapılan sunumlar gibi istediğiniz ek sayfaları bu şekilde ekleyebilirsiniz
Sayfa arası geçişler
Tek başına sayfalar, eğer ana sayfadan erişilemez ise pek bir anlam teşkil etmiyor. O yüzden gelin burada hem ana sayfayı özelleştirerek bir header ekleyelim, hem de bu header’dan Hakkımda sayfasına bir link verelim.
Ana sayfaya header ekleme
İlk başta bir header component’ına ihtiyacımız var. Bu component ilk başta basit bir component olacak, daha sonra CSS ekleyerek daha düzgün bir şekile getireceğiz inşallah.
components klasörü altına Header.js dosyası açın ve aşağıdaki gibi bir header oluşturalım
import { Link } from "gatsby"
import React from "react"
import "./Header.css"
export default function() {
return (
<header className="header">
<Link className="title" to="/">Fatih'in Blogu</Link>
<nav style={{ marginTop: 0 }}>
<Link className="link" to="/">Ana Sayfa</Link>
<Link className="link" to="/hakkimda">Hakkımda</Link>
</nav>
</header>
)
}
Burada gatsby’nin bize sunmuş olduğu Link component’ını kullanıyoruz. Eğer react-router kullandıysanız bu Link component’ının mantığı birebir aynı. Farklı sayfalar arasında sayfayı yeniden yüklemeden geçiş yapmak için kullanılıyor. Herhangi iki URL arasında geçiş yapmak için bu compoenent’ı kullanabilirsiniz(mesela başka bir blog yazınıza referans vermek için kullnılabilinir).
Burada şu soruyu sorabilirsiniz: düz <a> tag’inin suyu mu çıktı? Elbette çıkmadı, ama <a> tag’ini kullandığımız durumda single page application’ın nimetlerinden faydalanamıyoruz. <Link> component’ı ile verdiğiniz linklere basıtğınızda, sayfa yeniden yüklemesi yapılmıyor. Tüm sayfa ilk yükleme sırasında yüklendiği için, kullanıcının tekrardan tüm siteyi çekmesine ihtiyaç olmuyor. Fakat <a> tag’i kullanırsak, SPA kullanmamızın bir anlamı kalmıyor, kullanıcı her bir linke tıkladığında tüm sayfa baştan yükleniyor.
Daha sonra be header component’ını, layout component’ına eklememiz gerekiyor. Bunun için layout componen’tında header kısmını şu şekilde değiştirelim:
if (isRootPath) {
header = (
<Header/>
)
} else {
header = (
<Link className="header-link-home" to="/">
{title}
</Link>
)
}
Artık ana sayfamız şu şekilde görünmeli:
Çok güzel durmuyor, ama Ana Sayfa ve Hakkımda sayfalarına linkler gayet güzel bir şekilde çalışıyor.
Şimdi sayfalarımızı nasıl CSS ile customize edebiliriz ona bakalım.
CSS ekleme
CSS işinden fazla anlamam açıkçası 🙂 Genellikle starter ile gelen tema ile çok fazla oynamıyorum. Ağırlıklı olarak bir back-end developer olduğum için CSS ile aram hiç barışmadı. Ama bu, başka bir yerden stil çalarak nasıl CSS kullanabileceğinizi gösteremeyeceğim anlamına gelmez 🙂
Tüm React projelerinde olduğu gibi, farklı CSS çözümleri kullanabiliriz. Bu çözümler arasında normal CSS dosyaları ile className tabanlı stil verme kullanabildiğimiz gibi, CSS modülleri, SASS, emotion veya styled-component gibi CSS-in-JS çözümleri, tailwind gibi önünüzde pek çok opsiyon bulunmakta. (Tailwind’in CSS bilmeyenlere çok daha yakın olduğunu duydum ama kendim kullanmadım açıkçası) Yani kısaca React ile kullanabildiğiniz her türlü CSS çözümü Gatsby ile de çalışıyor. Her ne kadar normal CSS dosyaları haricindeki yöntemler ekstra ayarlar gerektirse de, kapsamlı bir site yapmak istiyorsanız bu tarz bir CSS çözümüne ihtiyaç duyabilirsiniz.
Biz bugün sadece temel CSS dosyaları üzerinden ilerleyeceğiz inşallah, çünkü zaten uzun olan yazıyı emotion veya SASS anlatarak iyice uzatmak istemiyorum 🙂
İlk başta Link’lerimizi biraz daha düzgün bir hale getirerek başlayalım.
Header.css dosyası oluşturun ve bu dosyayı Header.js component’ınızda import edin. Daha sonra CSS dosyasına şu stilleri ekleyin:
.link {
color: #222;
font-size: 1rem;
font-weight: normal;
line-height: 1;
margin: 0 0.5rem 0.5rem 0;
padding: 0.25rem;
text-decoration: none;
border-bottom: 2px solid #222;
}
.title {
border-bottom: none;
text-decoration: none;
}
.header {
background: #eee;
border-bottom: 1px solid #ddd;
display: flex;
justify-content: space-between;
}
Çok ne yaptığımızı sormayın ben de tam bilmiyorum, Jason Lengstorf’un frontendmasters.com’daki kursundan çaldım 🙂 Genel anlamda basit bir header için background color ve linklere biraz daha şekil şükül veriyor, çok aşırı bir numarası yok. Kodumuzda da header, title ve link componen’tlarımızda kullanabilmek için Header component’ımızı şu şekilde değiştiriyoruz:
import { Link } from "gatsby"
import React from "react"
import "./Header.css"
export default function() {
return (
<header className="header">
<Link className="title" to="/">Fatih'in Blogu</Link>
<nav style={{ marginTop: 0 }}>
<Link className="link" to="/">Ana Sayfa</Link>
<Link className="link" to="/hakkimda">Hakkımda</Link>
</nav>
</header>
)
}
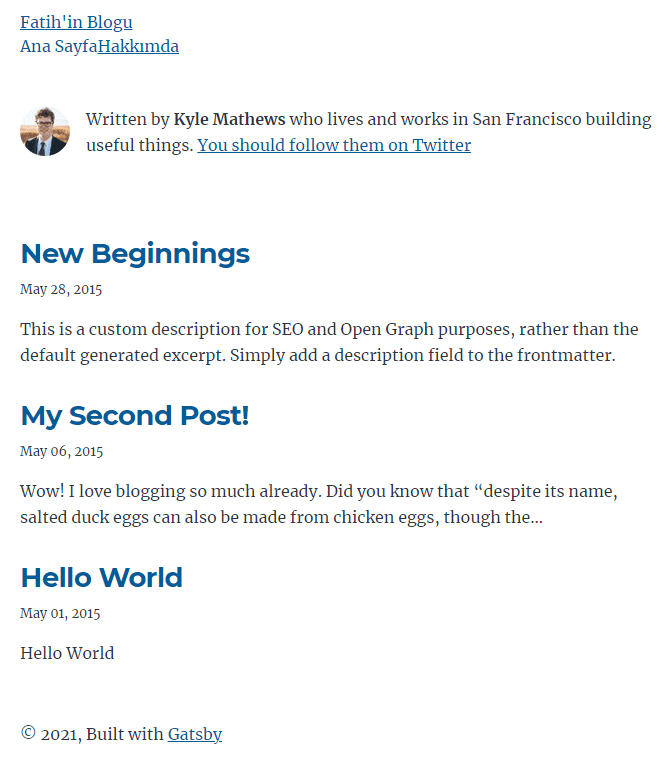
Bu şekilde yaptığımızda className ile CSS’de verdiğimiz class’lar örtüşüp gerekli stilleri gerekli component’lara uygulayacak. Sitemizin en son hali şu şekilde:
Biraz daha elle tutulur bir hale geldi 🙂
CSS eklemenin genel mantığı bu şekilde. İlk başta yukarıda saydığım yöntemlerden birini seçmeniz gerekmekte, daha sonra da normal bir React projesine style eklemekle aynı şekilde component’larınıza style eklemeniz gerekiyor.
Kişiselleştirme işine geri döneceğim, fakat blog post’larımızın nasıl göründüğünü değiştirmeyi öğrenmeden önce nasıl blog yazabileceğimizden bahsetmeliyim
Yeni bir blog yazısı ekleme
Blog sitesi, yeni blog yazısı ekleme özelliği olmadan çok anlamlı olmuyor 🙂 Fakat yeni bir yazı eklemek tahmin ettiğinizden çok daha kolay.
Tek yapmanız gereken content/blog altında yeni bir markdown dosyası oluşturmak! Markdown dosyalarının uzantısı .md’dir. Bu klasör altında yeni-blog-yazim.md adında bir dosya oluşturun ve içeriğine şunları ekleyin:
---
title: Yeni blog yazısı
date: "2021-03-09T22:40:32.169Z"
description: Yeni blog yazısı
---
Yeni blog yazıma hoş geldiniz!
Kaydedin ve ana sayfaya bakın. Yeni blog yazınız hazır 🙂 Bu markdown dosyasına, blog’unuzun tamamını yazabilirsiniz. Markdown’ın nasıl kullanılacağını daha iyi öğrenmek için hello-world klasörü altındaki markdown’a bakabilirsiniz. Orada resim, link, header, kod parçası ekleme gibi pek çok özelliği gösteriyor.
En temelde tüm blog yazınız bu markdown dosyası içerisinde olacak. Dosyada herhangi bir değişiklik yapıp kaydettiğiniz anda gatsby sitenizi otomatik olarak yeniden build edecek ve yaptığınız değişiklikler otomatik olarak browser’a yansıyacak. Daha detaylı kullanım için de buradaki referans dokümanına bakabilirsiniz.
Burada önemli bir kısım var. --- ile ayrılmış kısım, postun frontmatter kısmı olarak geçiyor. Burada, post ile ilgili meta data bulunuyor. Yayınlanma tarihi(ana sayfada genellikle post’lar bu date alanında verilen zamana göre sıralanıyor), bir post’un draft olup olmadığı, başlığı, açıklaması vs. gibi koymak istediğiniz tüm bilgileri buraya koyup react component içerisinde veya başka yerlerde kullanabilirsiniz.
Blog yazısı gösterilen sayfayı özelleştirme
Artık blog yazısının gösterildiği sayfayı kendimize göre özelleştirebiliriz.
Bunu yapmak için src/templates/blog-template.js dosyasını değiştirmemiz gerekiyor. Bu dosya, bizim markdown’da yazdığımız içerikleri, ekranda nasıl göstereceğimizi tasarladığımız React component’ı. Gatsby, content/blog altına açtığımız her markdown dosyasının içeriği ile bu component’ı çağırıyor. Peki bu component’ı besleyen veri nereden geliyor? Bunun için GraphQL’e bakmamız gerekiyor.
GraphQL
GraphQL, bir query language’dir. REST’e bir alternatif olarak çıksa da tam olarak bir alternatif olmaktan ziyade veri çekmenin alternatif bir yöntemidir. GraphQL’de veri, bir graph yapısı üzerine oturtulur ve bu veri yapısına JSON benzeri bir query string’i ile query atılarak çekilmek istenen alanlar alınır. Bunları deneyebilmek için de gatsby içinde bir playground bulunuyor. Bu playground’a erişmek için http://localhost:8001/___graphql adresine gitmemiz gerekiyor.
Bu alan, Graphi QL denen interaktif bir GraphQL sorgu alanı. Bizim sitemizde Gatsby’nin kullandığı bütün verilere erişebileceğimiz bir sorgu alanı. Mesela aşağıdaki sorguyu editör alanına yazıp yukarıdaki oynatma tuşuna basarak çalıştıralım:
{
site {
siteMetadata {
title
description
title
siteUrl
}
}
}
Gelen sonuç şu şekilde olmalı:
{
"data": {
"site": {
"siteMetadata": {
"title": "Gatsby Starter Blog",
"description": "A starter blog demonstrating what Gatsby can do.",
"siteUrl": "https://gatsbystarterblogsource.gatsbyjs.io"
}
}
},
"extensions": {}
}
Gördüğünüz gibi attığımız sorgunun şekli ile gelen cevabın şekli nerdeyse birebir örtüşüyor. Sadece gelen sonuç, data denen ayrı bir seviye içerisine alınmış.
Bu bilgiler, gatsby-config.js içerisindeki en yukarıdaki siteMetadata objesinin içersine konulan değerlerden oluşuyor. siteMetadata objesini biz doldurmadık, starter’ı çektiğimizde otomatik gelmişti. Bu obje içerisinde sitemizle ilgili genel bilgler yer alıyor. Başlık, açıklama, URL gibi. Ama içerisine istediğimiz bilgileri de ekleyebiliriz. Gatsby, otomatik olarak bu alanını tarayıp GraphQL içerisine atarak uygulamamızın herhangi bir yerinden bu bilgiye erişebilmemizi sağlıyor. Bu alana genellikle sitemizle ilgili genel geçer bilgileri koyabiliriz.
Ekranın sol tarafında, sorgulayabileceğimiz bütün veriler bulunuyor. Buradan görsel olarak node ve onlarla bağlantılı edge’leri seçerek sorgu yapabiliriz. GraphQL ile ilgili çok fazla detaya girmeyeceğim, çok detaylı bilmemize gerek yok. Fakat daha detaylı bilgi isterseniz buradan öğrenebilrisiniz.
Peki biz GraphQL’i React component’larımız içerisinde nasıl kullanıyoruz, gelin buna bakalım.
GraphQL’e React içerisinden erişim
GraphQL’e erişmenin birden fazla yöntemi var. İlki, template olarak kullandığımız sayfalarda parametrik olarak query atabileceğimiz graphql fonksiyonu.
Template sayfalar ve graphql fonksiyonu
Gatsby’de react component’ları ikiye ayrılıyor: Template component’lar ve bu template component’ların kullandığı alt componentlar.
Template component’lar, gatsby’ye giriş yeridir aslında. Nasıl bir react projesinde index.tsx projenin ilk başlatıldığı yerse, template component’lar da gatsby için aynı mahiyettedir. Bizim blog sitemizde bu component src/templates/blog-post.js dosyasıdır. Bu dosya, markdown dosyalarımızın HTML’e dönüştürülmesi için çağırılan ilk component’dır.
Şimdi siz, bu component’ın özel olduğunu Gatsby nasıl biliyor diye sorabilirsiniz. Sonuçta dosya içerisinde bu dosyası özel olarak işaretleyen herhangi bir şey yok. Bunun ayarı, gatsby-node.js dosyasında belirtildiği şekilde yapılıyor. Burada, ilk başta template olacak dosya okunuyor, daha sonra her bir blog postu için createPage fonksiyonu çağrılarak template olarak bizim verdiğimiz component kullanılıyor.
Eğer fark ettiyseniz, template fonksiyonumuzun en altında bir GraphQL sorgusu var. Bu GraphQL sorgusunun sonucu, bizim bu template component’ımıza props olarak Gatsby tarafından paslanıyor. BlogPost componen’tımız, data ve location denen iki props alıyor. Bu data props’unun içerisi, en altta atılan GraphQL sorgusunun içerisini barındırıyor. Bu şekilde template component’larımız içerisinde GraphQL içerisindeki tüm verilere erişebiliyoruz.
Bunu yapmak için de graphql denen Gatsby’nin bize sağladığı bir fonksiyon var. Bunun çağrılışı biraz tuhaf, normal fonksiyonlara pek benzemiyor. Bunun sebebi, modern JavaScript özelliklerinden tagged template kullanması. Verdiğim linkten konunun detayına bakabilirsiniz. Bu fonksiyonun sonucunu bir variable’a assign edip bu variable’ı export ettiğimizde, Gatsby bizim için bu sorguyu çalıştırıyor ve component’ımızın props’larından sorgunun sonucu olan veriyi bize paslıyor.
useStaticQuery hook
grapqhl fonksiyonu, sadece template olarak kullandığımız component’lar kullanılabiliyor. Diğer component’lardan GraphQL’e erişmek istersek kullanabileceğimiz bir hook olarak useStaticQuery çıkıyor karşımıza. Normal bir hook olan useStaticQuery, graphql fonksiyonunun sonucunu parametre olarak alıyor ve bu sorgu sonucu dönen veriyi bize dönüyor. Örnek kullanımını src/components/bio.js‘ten bakabiliriz:
const data = useStaticQuery(graphql`
query BioQuery {
site {
siteMetadata {
author {
name
summary
}
social {
twitter
}
}
}
}
`)
Gördüğünüz gibi kullanımı çok kolay, direk GraphQL sorgusunu veriyoruz, bize sonucunu dönüyor. Böylelikle diğer tüm component’lardan da GraphQL’e erişerek gerekli verilere erişebilir ve component’larımızı özelleştirebiliriz.
Son güncellenme tarihi eklemek
Şimdi gelin, örnek bir use case üzerinden nasıl sitemizi özelleştirebileceğimizi görelim.
Genellikle blog yazımızı yazdıktan sonra güncelleme ihtiyacı olabiliyor. Yazım hatası, daha iyi açıklanabilecek örnek, veya önceden yazdığımız bir yazının daha güncel hale getirilmesi gibi pek çok sebepten ötürü güncelleme yapmamız gerekebiliyor. Bunun için, yayınlanma tarihinin altında, son güncellenme tarihi eklemek okuyucunun yazının ne kadar güncel olduğunu anlaması için güzel olacaktır.
Bunun için ilk yapmamız gereken, eklediğimiz yeni-blog-yazim.md dosyasındaki frontmatter kısmına gelerek aşağıdaki gibi lastUpdated kısmı eklemek:
---
title: Yeni blog yazısı
date: "2021-03-09T22:40:32.169Z"
lastUpdated: "2021-03-11T20:40:32.169Z"
description: Yeni blog yazısı
slug: yeni-blog-yazisi
---
Hatırlarsanız frontmatter denen kısım, blog post’umuz ile ilgili meta data’nın bulunduğu yerdi. Buraya blog postu ile ilgili her türlü bilgiyi koyup, component’larımızda bu bilgiyi sorgulayabiliriz.
Component’ımızda kullanmak için, bu alanı da GraphQL sorgusuna eklememiz gerekiyor. blog-post.js içerisindeki frontmatter’ı çeken kısımı şu şekilde değiştiriyorum:
frontmatter {
title
date
lastUpdated
description
}
Aynı zamanda zamanı da Türkçe formatında yazabilmek için date’in yanındaki format fonksiyonunu sildim.
Artık, component’ımıza paslanan data props’u içerisinde lastUpdated alanı da var. Bu alanı aynı date gibi header içerisine ekliyorum:
<header>
<h1 itemProp="headline">{post.frontmatter.title}</h1>
<p>{`Yayın tarihi: ${post.frontmatter.date}`}</p>
<p>{`Son güncellenme tarihi: ${post.frontmatter.lastUpdated}`}</p>
</header>
Fakat fark ettiyseniz blog’un içerisindeki kısım güncellenmedi. Bunun sebebi, eğer GraphQL query’lerinizde bir değişiklik yaparsanız, development server’ını baştan başlatmanız gerekiyor.
Ayrıca build time’da Cannot query field "lastUpdated" on type "Frontmatter". şeklinde bir hata alıyor olmalısınız. Bunun sebebi, diğer markdown dosyalarının frontmatter kısmında lastUpdated alanı olmadığı için problem çıkıyor. date ile aynı olacak şekilde diğer markdown dosyalarını güncellerseniz karşınıza şu şekilde bir ekran çıkmalı:
Artık tek yapmamız gereken, tarihi Tükçe formatı ile formatlamak. Bunu yapmak için de aşağıdaki fonksiyonu kullanabilirsiniz:
function formatDate(date) {
return new Date(date).toLocaleDateString("tr-tr", {
year: "numeric",
month: "long",
day: "numeric"
});
}
Header kısmını da şu şekilde değiştiriyorum:
<header>
<h1 itemProp="headline">{post.frontmatter.title}</h1>
<p>{`Yayın tarihi: ${formatDate(post.frontmatter.date)}`}</p>
<p>{`Son güncellenme tarihi: ${formatDate(post.frontmatter.lastUpdated)}`}</p>
</header>
Artık blog post’umuz içerisinde hem oluşturulma tarihi hem de güncellenme tarihi çok daha düzgün bir şekilde gösterilebiliniyor.
Bu kısımda size blog sayfamızı nasıl özelleştirebileceğimize dair genel iş akış şeklini anlattım. Tüm özelleştirmelerde mantık benzer aslında: Eğer GraphQL query’sini değiştirmeniz gerekiyorsa değiştiriyorsunuz. Daha sonra da React kullanarak blog’unuzu istediğiniz gibi özelleştiriyorsunuz.
Netlify’a deploy etme
Geldik işin en güzel kısmına: Canlıya çıkma.
Gatsby’nin güzel yanı, herhangi bir CDN’e deploy edilebiliyor olması. Local’de gatsby build dediğimizde bir public dosyası oluşuyor, bu public dosyayı herhangi bir CDN servisine verip IP ayarı yaptığımızda çok rahatlıkla dışardan kişiler bizim sitemize erişebiliyorlar. Zira `public` dosyasının içerisinde sadece HTML, CSS vs JS var.
Fakat biz üşengeç insanlarız 🙂 Ne CDN ayarlamak isteriz ne de her seferinde elle build almak isteriz. Bunun için Netlify denen bir hizmet var. Bu hizmet, otomatik olarak sizin Gatsby sitenizi build ediyor ve çıkan dosyaları kendi CDN server’larına deploy ediyor. İşin en güzel tarafı ise bundan herhangi bir ücret talep etmemeleri. Pek çok hizmeti ücretsiz olarak veriyorlar. Yalnızca bir takım olarak aynı projede çalışmaya başlarsanız belli limitlere takıldığınız için para vermeniz gerekebilir ama kişisel blog’unuz için bu tarz şeylere takılmanıza hiç gerek yok.
Netlify’ın tek hizmeti bu olmamakla beraber en çok bilinen özelliği bu. Diğer pek çok static sitenizi ve hatta normal React ile yazdığınız sitelerinizi de buraya deploy edebilirsiniz. Biz sadece Gatsby projelerinin nasıl deploy edilebileceğine bakacağız.
İlk başta bir GitHub repository’sine ihtiyacımız var. Bu repo’ya oluşturduğumuz tüm her şeyi pushlayalım. Kodların en son hali bu repository’de.
Daha sonra https://www.netlify.com/ sitesine girerek üye oluyoruz. Eğer GitHub ile kayıt yaptırmayı seçerseniz işiniz biraz daha kolay olur, çünkü ileride her şekilde Netlify hesabımızı GitHub hesabımız ile bağlamamız gerekecek.
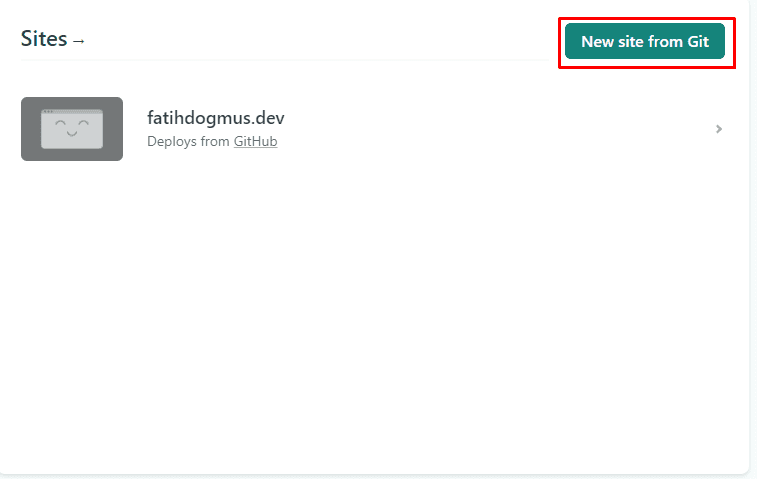
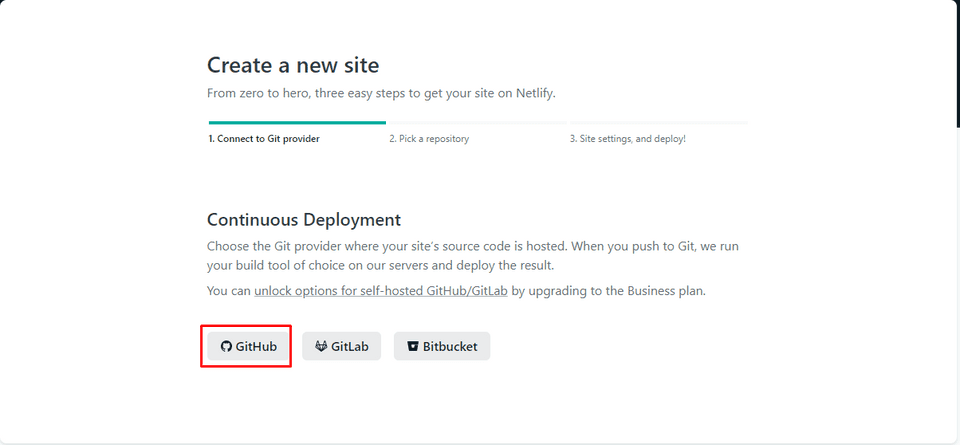
Giriş yaptıktan sonra ana sayfadaki New Site butonuna basıyoruz:
Sonraki ekranda GitHub’ı seçip GitHub ile giriş yapıp Netlify’a yetki veriyoruz.
Bu bize, GitHub repository’mize herhangi bir push yaptığımızda otomatik olarak sitemizin build edilip deploy edilmesini sağlayacak. Yani continuous deployment otomatik olarak Netlify tarafından bize sağlanıyor. Sizin tek yapmanız gereken localde blog’unuzu yazıp push’lamak. Değişiklikler otomatik olarak Netlify tarafından sitenize yansıtılacak
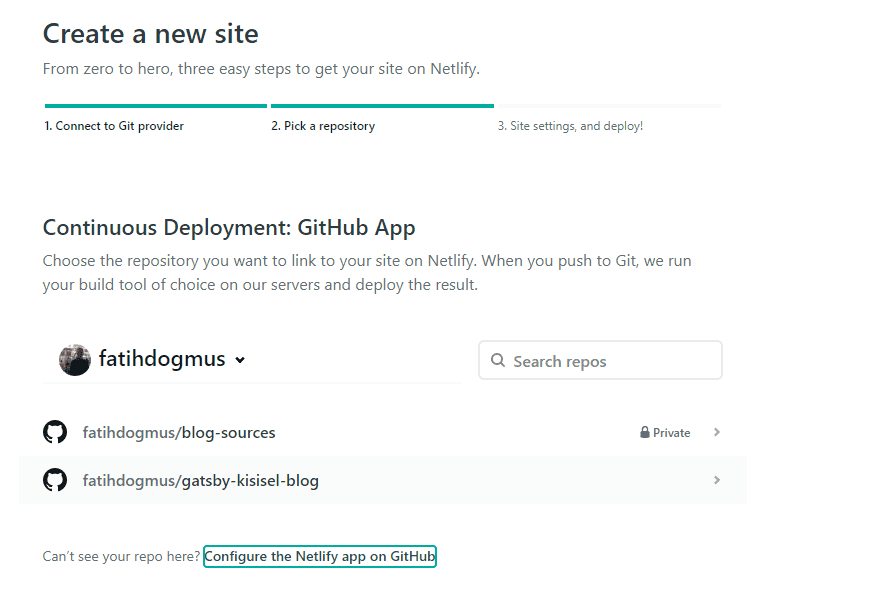
Daha sonra sonraki ekranda hangi repository olacağını seçmemiz gerekiyor. Burada push’ladığınız repository gözükmeyecektir. Bunun sebebi, GitHub’da Netlify’ın bu repository’e erişmesine izin vermeniz gerekiyor.
Configure the Netlify app on GitHub butonuna tıklayarak en altta Netlify’ın görmesini istediğiniz repository’leri işaretleyin. Benim durumumda iki tane var. Burada deploy etmek istediğiniz repository’e tıklayın.
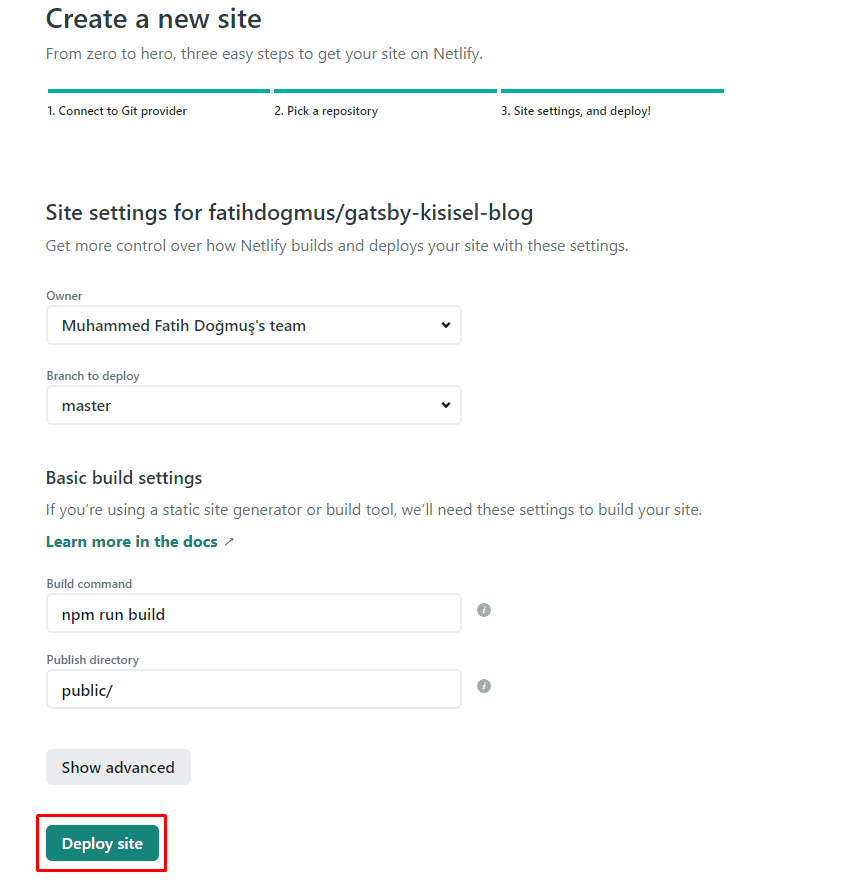
En son ekranda da deploy site dediğinizde siteniz canlıya çıkacak:
Şu anda siteniz deploy ediliyor. İlk deploy biraz uzun sürse de sonraki deploy işlemleri çok daha kısa sürecektir.
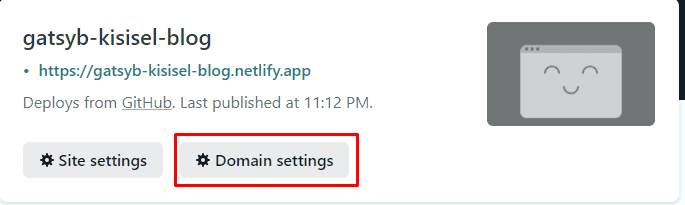
Buradaki domain settings’e basarak sitenizin domain ayarlarını yapalım bu arada:
Burada sizde domain adı saçma sapan gözükecektir. Options altında edit domain settings’e edit site deyip buraya istediğiniz bir değeri verebilirsiniz. Sitenizin tam adı https://www.verdiginiz-domain-ismi.netlifyapp.app gibi olacak. Mesela benim sitemin tam URL’i https://gatsyb-kisisel-blog.netlify.app/
Bunları da yaptıktan sonra muhtemelen siteniz deploy olmuştur. Bu ekranda görünen yerden sitenize ulaşabilirsiniz.
Eğer isterseniz araştırarak custom domain satın alarak netlifyapp kısmından kurtulup gerçek bir domain adı verebilirsiniz.
Kapanış
Çok uzun bir blog yazısı oldu, ama baştan sona Gatsby’i bir blog yazısında toplamak istedim. Sıfırdan kendi sitenizi oluşturmaya giden tüm yolu göstermek istedim. Okuduğunuz için teşekkür ederim.
Eğer bir yorum ve öneriniz varsa aşağıdaki yorumlar kısmına yazarsanız çok memnun olurum.
İlerideki blog yazılarımı takip edebilmek için twitter’dan beni takip etmeyi unutmayın.
Sonraki blog yazısında görüşünceye kadar Allah’a emanet olun